Uploading a photo to an online photo sharing platform lets you share that image with friends or colleagues without having to own your website. While there are many photo sharing websites on the Internet, Imgur, TinyPic and Photobucket are free and provide you with a shareable link to your uploaded pictures.
Upload a Photo to Imgur
Video of the Day
Step 1
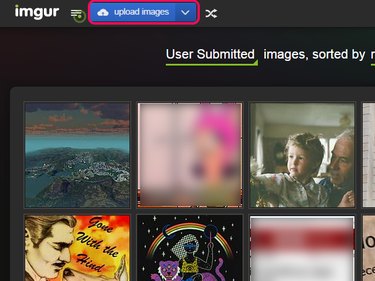
Visit the Imgur home page and click Upload Images to open a pop-up frame.
Video of the Day

Step 2
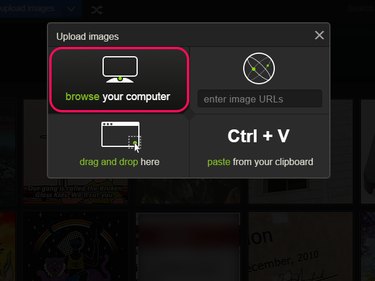
Click Browse your computer to select a file from your hard drive. Alternatively, enter a Web address pointing to an image or drag-and-drop a file.

Step 3
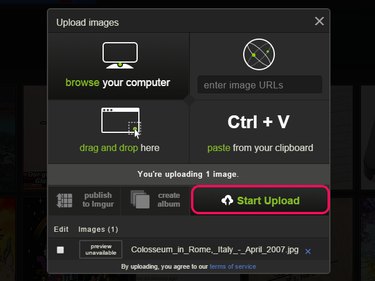
Select Start Upload. After the upload is complete, a new page appears, containing a URL you can use to share the image.

Upload a Photo to TinyPic
Step 1
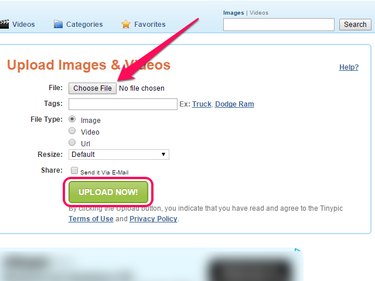
Visit the TinyPic home page and click the Choose File button. Select an image file from your computer and click the Upload Now button.

Step 2
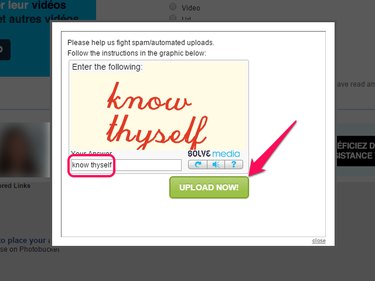
Enter the CAPTCHA text and click the Upload Now button to finish uploading the image to TinyPic. On the next page, write down your uploaded photo's URL or copy it to your clipboard.

Upload a Photo to Photobucket
Step 1
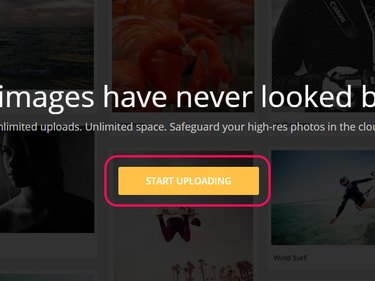
Visit the Photobucket home page and click the Start Uploading button.

Step 2
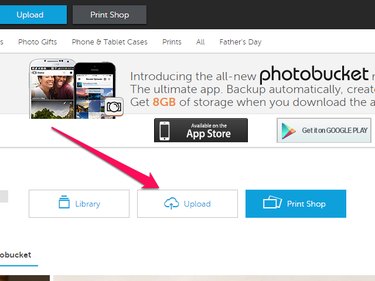
Click the Upload button after logging in to your account.

Step 3
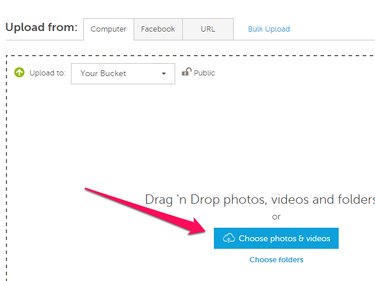
Select Choose Photos & Videos to upload a single photo or Choose folders to upload the contents of an entire folder.

Step 4
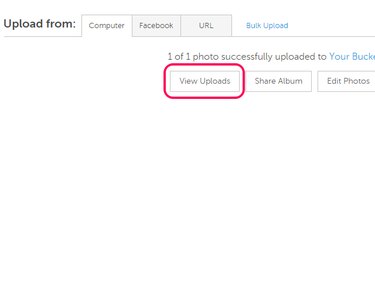
Click View Uploads and select the photo you just uploaded. You can find the URL pointing to that photo in the sidebar, under Share Links.