If you think the Tumblr search field on your blog may distract users from your content or if it simply uses too much screen real estate, remove it by either editing your theme's options or editing your blog's HTML template.
Edit Your Theme's Options
Step 1
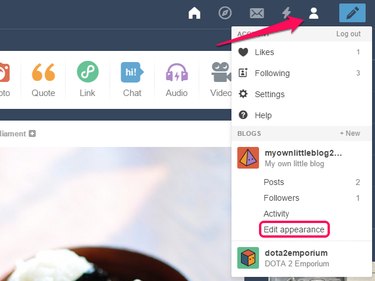
Go to your Tumblr Dashboard, click the Account icon and select Edit Appearance under your blog's name.
Video of the Day

Step 2
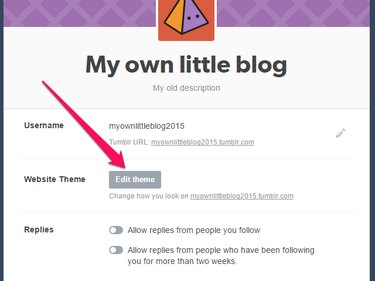
Click the Edit Theme button.

Step 3
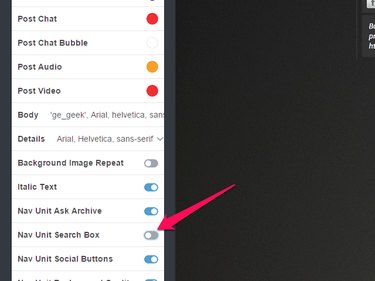
Deactivate the Search Box option.

Edit Your Blog's HTML Template
Step 1
Open the Account menu and select Edit Appearance. On the next page, click the Edit Theme button.
Step 2
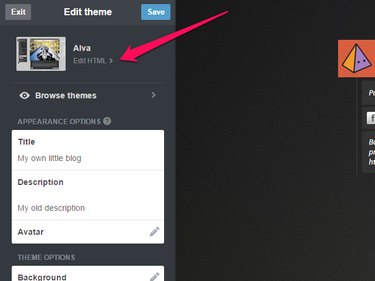
Click the Edit HTML link under your theme's name.

Step 3
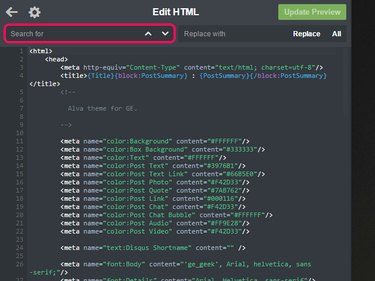
Press Ctrl-F to open a search bar that lets you find keywords within the HTML source code.

Step 4
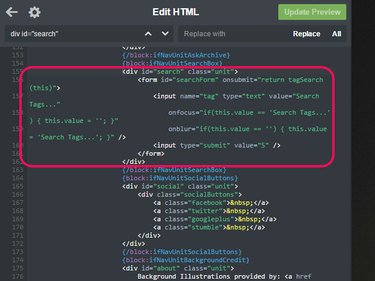
Type div id="search" in the Edit HTML search field and press Enter to jump to the section of the file that contains the code for the search bar. Delete the entire

Step 5
Click the Update Preview button and check whether Tumblr correctly displays your blog in the preview pane. If the search bar is gone and the blog displays properly, click the Save button to save your changes and close the Edit HTML pane.
Video of the Day